O Lighthouse é uma ferramenta crucial para ajudar desenvolvedores a melhorar a experiência do usuário em seus sites. E agora, a versão mais recente da ferramenta, o Lighthouse 10, lançada no início do mês, apresenta mudanças de pontuação que prometem melhorias significativas no desempenho dos sites.
Disponibilidade do Lighthouse 10
O Lighthouse 10 já está disponível na linha de comando por meio do npm e no Chrome Canary. E, em breve, chegará ao Chrome estável no Chrome 112 e no PageSpeed Insights.
Mudanças de pontuação
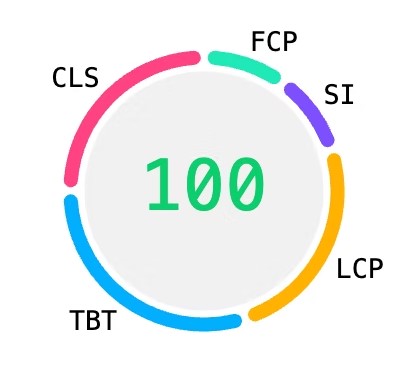
Uma das mudanças mais notáveis no Lighthouse 10 é a remoção da métrica Time To Interactive (TTI). Essa mudança conclui o processo de descontinuação iniciado no Lighthouse 8. Em vez disso, o peso da pontuação de 10% do TTI está mudando para Cumulative Layout Shift (CLS), que agora será responsável por 25% da pontuação geral de desempenho.

Por que a métrica TTI foi removida?
Embora o TTI marque uma análise do tempo de carregamento, a maneira como é definido o torna excessivamente sensível a solicitações de rede atípicas, isto é, falhas de conexão podem alterar o resultado da métrica. O Largest Contentful Paint (LCP) e índice de velocidade geralmente são métricas melhores para o conteúdo de uma página parecer carregado do que uma contagem de solicitações de conexões ativas. Enquanto isso, o Total Blocking Time (TBT) lida com tarefas longas e a disponibilidade do thread principal de forma mais robusta e, embora não seja um proxy direto, tende a se correlacionar melhor com o Core Web Vitals medido em campo.
O aumento de peso do CLS é secundário à remoção do TTI, mas reflete melhor sua importância como métrica Core Web Vital e, aumentará o foco para sites que ainda fazem mudanças de layout desnecessárias.
Caso haja necessidade de obter o valor do TTI do Lighthouse por alguma razão, como em uma assertiva de CI, por exemplo, este estará disponível na saída JSON do Lighthouse, mantendo-se inalterado e com um peso de pontuação de 0, embora esteja oculto no relatório HTML exibido. Qualquer acesso ao valor JSON através de script deve continuar funcionando sem alterações.
Melhorias de desempenho para sites
Acreditamos que essas mudanças de pontuação irão melhorar o desempenho da maioria das páginas, já que a maioria tende a pontuar melhor no CLS do que no TTI. Em uma análise de 13 milhões de carregamentos de página na execução mais recente do HTTP Archive, 90% dessas páginas veriam uma melhoria em sua pontuação de desempenho do Lighthouse, com 50% delas tendo uma melhoria de desempenho de mais de 5 pontos.

Novas auditorias da nova versão do Lighthouse
- Cache de Back/forward: O cache de Back/forward (bfcache) é uma das ferramentas mais poderosas disponíveis para melhorar o desempenho de uma página para usuários reais;
- Paste-preventing inputs: A antiga auditoria de práticas recomendadas “Permite que os usuários colem em campos de senha” foi expandida para agora verificar se a colagem em qualquer campo de input funcionará.
- Node: Se você usar o Lighthouse como uma biblioteca Node, há algumas alterações programáticas importantes nesta versão que você pode precisar levar em consideração.
Conclusão sobre as novidades no Lighthouse 10
O Lighthouse 10 apresenta mudanças significativas nas pontuações, e esperamos que isso melhore o desempenho de muitos sites. Desenvolvedores podem ficar mais confiantes de que o Lighthouse 10 é uma ferramenta importante para melhorar a experiência do usuário em seus sites.